
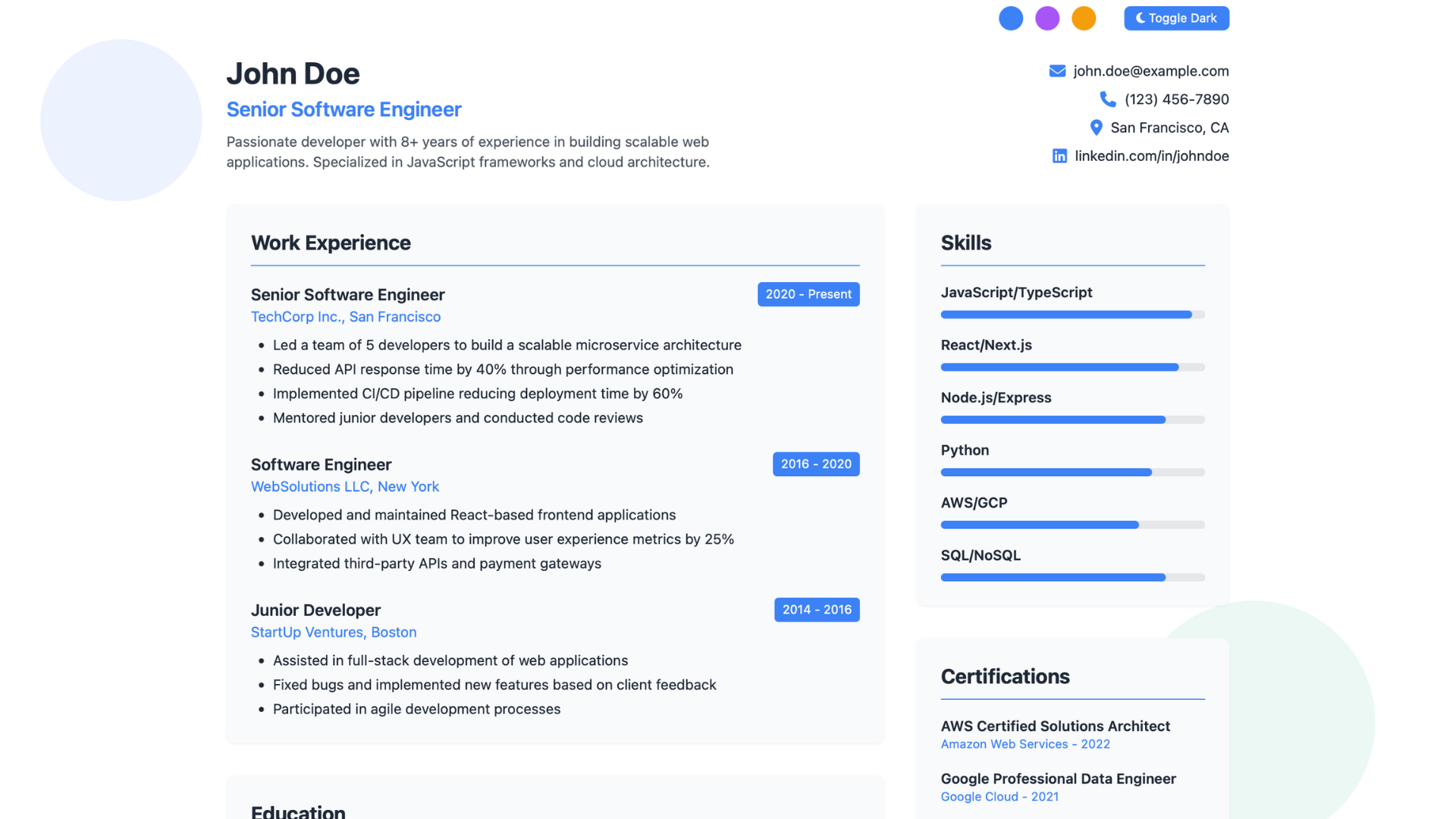
A beautiful, modern, and minimal single-page resume site
Powered by Zola. Styled with Tailwind CSS & Font Awesome
“Bel” in French means beautiful — this is your beautiful resumé!
BelResumé can be deployed for free using GitHub Pages or Vercel



css/style.css, js/script.jsheader.html: Name, job title, contact linksexperience.html: Work history (companies, roles, achievements)education.html: Schools, degrees, specializationsprojects.html: Key project summaries with tagsskills.html: Visual skill bars (adjust widths)certifications.html: Cert title + authority + yearlanguages.html: Language proficiency (bars & labels)awards.html: Award names + year + issuerInstall Zola: https://getzola.org/documentation/getting-started/installation/
Clone repository:
git clone https://github.com/cx48/BelResume
cd BelResume
Serve locally:
zola serve
After making necessary changes to HTML files present under partials/ visit http://127.0.0.1:1111
Build static site:
zola build
All files output to /public
Deploy to GitHub Pages
Run Zola build:
zola build
Commit and push the contents of the public/ folder to your gh-pages branch
In GitHub repo settings, enable Pages from the /public folder or gh-pages branch
Your site will be live at https://yourusername.github.io/BelResume/
Deploy to Vercel
Login to Vercel and import your GitHub repo
Set Build Command to:
zola build
Set Output Directory to:
public
Set Framework Preset to Other
Click Deploy
Zola will build and serve from the public/ folder automatically on every push
To update your resume, simply open the required HTML file under partials/ and modify it as per your requirement
Update site-wide metadata:
title = "John Doe"
description = "Senior Software Engineer"
base_url = "https://yourdomain.com"
Edit your name, role, email, phone, location, LinkedIn link. Example:
<h1 class="text-3xl font-bold">John Doe</h1>
<h2 class="text-xl text-[var(--primary)] font-semibold">Senior Software Engineer</h2>
Replace job titles, companies, durations, and bullet points.
<h3 class="font-semibold">Senior Developer</h3>
<span>2020–Present</span>
<ul>
<li>Improved system performance by 30%</li>
</ul>
List your degrees, schools, GPA or honors:
<h3>Master of CS</h3>
<p>Stanford University — GPA: 3.9</p>
List project names, stacks used, short descriptions.
<h3>E-commerce Platform</h3>
<span class="tag">React</span> <span class="tag">Node.js</span>
Update skill bars by adjusting the width in style="width: 90%".
<h3>JavaScript</h3>
<div class="progress" style="width: 95%"></div>
List certificates with name, organization, and date:
<h3>AWS Certified Architect</h3>
<p>Amazon – 2022</p>
Change language names, levels, and progress widths:
<span>English</span> <span>Native</span>
<div style="width: 100%"></div>
Highlight awards with name and source:
<h3>Best Hackathon Project</h3>
<p>DefCon 2025</p>
Have feedback, questions, or just want to say hello?
Feel free to open an issue or reach out directly:
Check my GitHub profile for contact links