
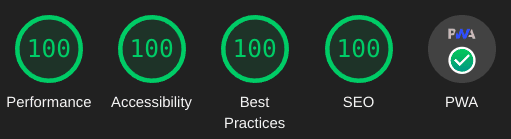
A fast, lightweight, and modern Zola theme utilizing abridge.css (a class-light semantic HTML CSS Framework). Perfect Lighthouse, YellowLabTools, and Observatory scores. Here is a Zola Themes Benchmarks Page.

Maintenance of this project is made possible by all the contributors and sponsors. If you'd like to sponsor this project and have your avatar or company logo appear below click here. 💖



View Abridge.css demo [abridge.css framework]
The Abridge.css demo is simply using Abridge theme as a submodule: config.toml, sass/abridge.scss
search_library = "offline" in config.toml./ focus, arrow move, enter select, escape close.Enter Key or click the search button icon.Complete Documentation is available here
This theme requires version 0.19.1 or later of Zola
git clone https://github.com/jieiku/abridge.git
cd abridge
zola serve
# open http://127.0.0.1:1111/ in the browser
The Quick Start shows how to run the theme directly. Next we will use abridge as a theme to a NEW site.
yes "" | zola init mysite
cd mysite
Add the theme as a git submodule:
git init # if your project is a git repository already, ignore this command
git submodule add https://github.com/jieiku/abridge.git themes/abridge
git submodule update --init --recursive
git submodule update --remote --merge
Or clone the theme into your themes directory:
git clone https://github.com/jieiku/abridge.git themes/abridge
Copy some files from the theme directory to your project's root directory:
rsync themes/abridge/.gitignore .gitignore
rsync themes/abridge/config.toml config.toml
rsync themes/abridge/content/_index.md content/
rsync -r themes/abridge/COPY-TO-ROOT-SASS/* sass/
rsync themes/abridge/netlify.toml netlify.toml
rsync themes/abridge/package_abridge.js package_abridge.js
rsync themes/abridge/package.json package.json
config.toml base configuration with all config values.content/_index.md required to set pagination.COPY-TO-ROOT-SASS/abridge.scss overrides to customize Abridge variables.netlify.toml settings to deploy your repo with netlfiy.package_abridge.js node script to: update cache files list in PWA, minify js, bundle jspackage.json to facilitate use of package_abridge.jsUncomment the theme line in your project's root config.toml:
sed -i 's/^#theme = "abridge"/theme = "abridge"/' config.toml
Copy the content from the theme directory to your project or make a new post:
rsync -r themes/abridge/content .
Just run zola serve in the root path of the project:
zola serve
Zola will start the dev web server, accessible by default at http://127.0.0.1:1111.
Saved changes will live reload in the browser. (press ctrl+f5, or while developing set pwa=false in config.toml)
For further customization be sure to check the docs.
Do you love this theme? Was it useful to you? Please leave a github star, and if you feel inclined to donate you can make a donation to me through github sponsors.
We'd love your help! Especially with fixes to issues, or improvements to existing features.
The goal is for Abridge to be lightweight, fast, and to work properly even if javascript is disabled or blocked.
The only feature that may be considered a necessity that relies on javascript is the Search.
Abridge is distributed under the terms of the MIT license.